CSS布局设计:
(1)固定布局:各个部分采用固定宽度的页面布局。
(2)流式布局:通过定义模块和模块间距的百分比的方式来实现。缺点是会自动缩放,影响图片的美观。

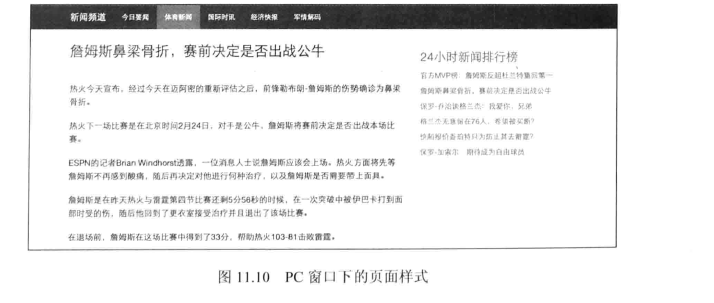
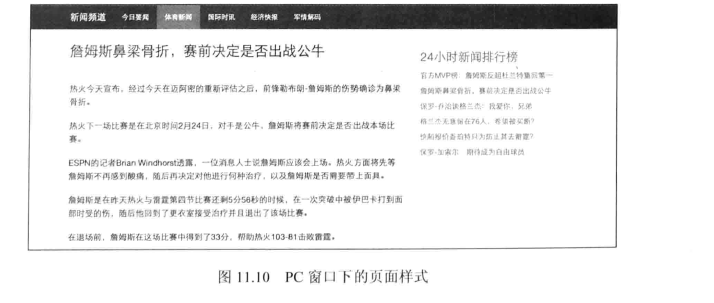
(3)响应式布局:页面可以用户的设备尺寸或者浏览器的窗口尺寸自动的进行布局的调整。


本文共 174 字,大约阅读时间需要 1 分钟。
CSS布局设计:
(1)固定布局:各个部分采用固定宽度的页面布局。
(2)流式布局:通过定义模块和模块间距的百分比的方式来实现。缺点是会自动缩放,影响图片的美观。

(3)响应式布局:页面可以用户的设备尺寸或者浏览器的窗口尺寸自动的进行布局的调整。


转载于:https://www.cnblogs.com/hulaoxi/p/6145231.html